HOME > イラストレーターについて > デザインに奥行きと質感を!イラレで3Dの立体文字を作る方法

デザインに奥行きと質感を!イラレで3Dの立体文字を作る方法
2016年10月19日
オーダーのれんドットコムの小林です。
私は映画が好きなのですが、最近の映像はとても綺麗で、まるで自分が物語の情景に入り込んだかと錯覚するほどの迫力。そういった迫力を演出しているのは、やはり遠近感のある描写ではないでしょうか?
前回のブログから、Illustratorで簡単に作れる3D(立体)のオブジェクト作成方法をご紹介させていただいています。
建物一つを描くにしてもこれら3Dの技術は必要不可欠です。
今回は、前回ご紹介した「3D機能 オブジェクトを立体に起こすまでの方法〜初級編〜」で作成した立体に、質感を加えた表現の方法をご紹介させていただきたいと思います!
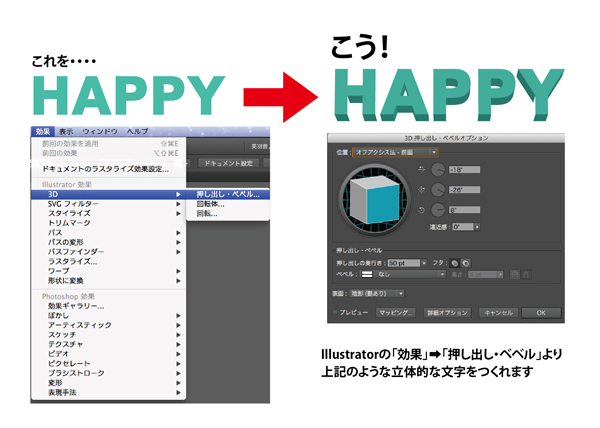
↓前回ブログでご紹介した立体の作り方

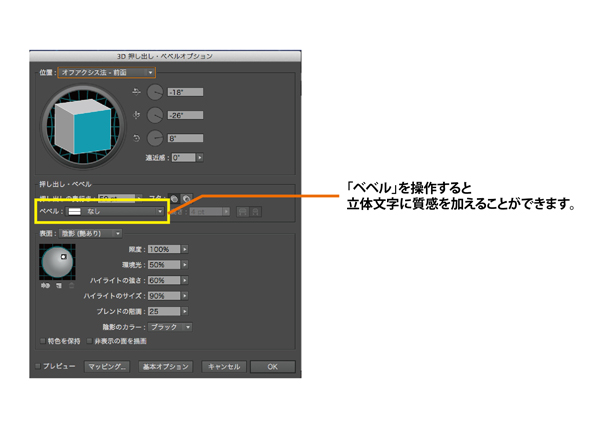
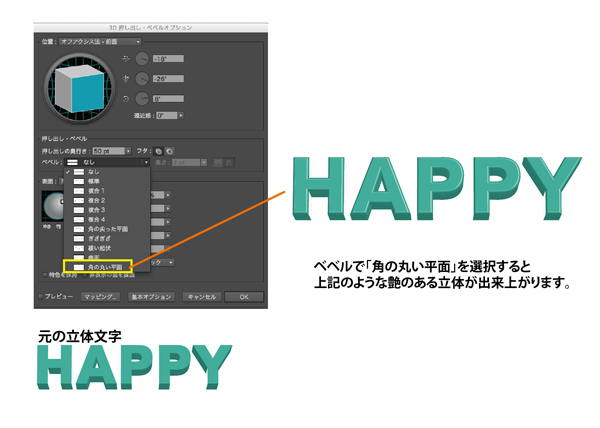
質感を出すために必要な主な機能はIllustrator「3D押し出し・べベルオプション」の中の「べベル」という機能です。

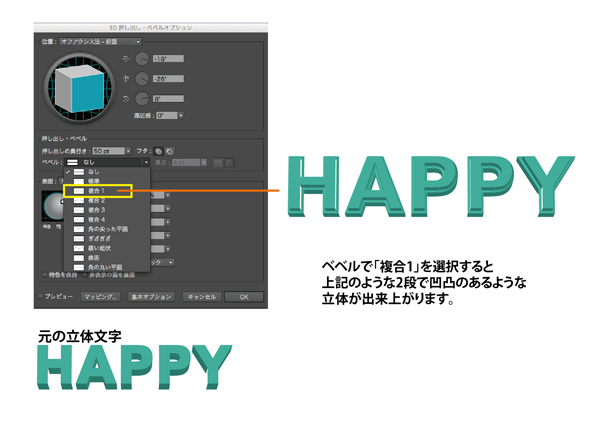
ベベルで、「複合1」を選択すると、2段階で凹凸があるような立体を作ることができます。

また「角の丸い平面」を選択すると、ツヤのある立体を作成することが可能です。

また、同じべベルの「角の丸い平面」を選択していても「べベルの高さ」でポイント数を変更すると、質感も雰囲気も違う立体を作成することが可能です!


このように3Dで大きく飛び出した文字をアウトラインとアピアランスを分割して、文字一番上のフタのように被さっているオブジェクトにのみベベルをかけるようにすると、立体的&ツヤツヤ!な文字を作ることが可能です。
※ただし、一度アウトラインをかけてしまうと文字情報が失われてしまい、簡単に文字の変更を行うことができなくなりますので、アウトラインをかけていないオブジェクトもアートボードの外に置いておくのが無難です。
以上、Illustratorで簡単にできる立体&質感の出し方でした。
この機能が使えるだけで、デザインの幅は大きく広がります!是非とも試してみてくださいね。
以上、オーダーのれんドットコムの小林でした。

お客様の要望をベースに作り上げていく、オリジナルののぼりや旗、幕、のれん、看板を、6つのインターネットショップを通じて受注、全国に製造販売。
SNSでは、お客様の事例や最新情報、知って得するお役立ち記事を配信しています。
| イラストレーターについて
| コメント
|
 ハクロマーク公式
ハクロマーク公式 ハクロマーク公式
ハクロマーク公式 ハクロマーク公式
ハクロマーク公式 ハクロマーク公式
ハクロマーク公式