HOME > イラストレーターについて > 【初心者向け】illustratorでマスクをかけるとは?

【初心者向け】illustratorでマスクをかけるとは?
2016年06月14日
オーダーのれんドットコムの小林です。
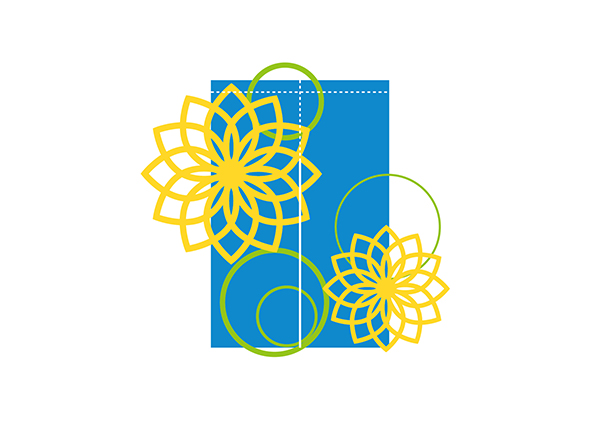
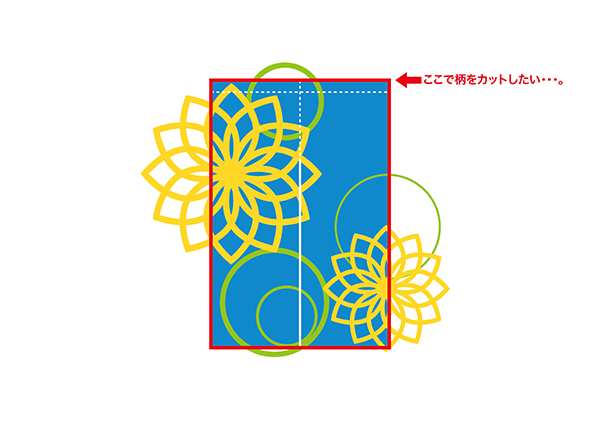
Illustratorを使っている方で「このデザインを、この部分で切り取りたいな・・・。(隠したいな。)」と思ったことはありませんか?


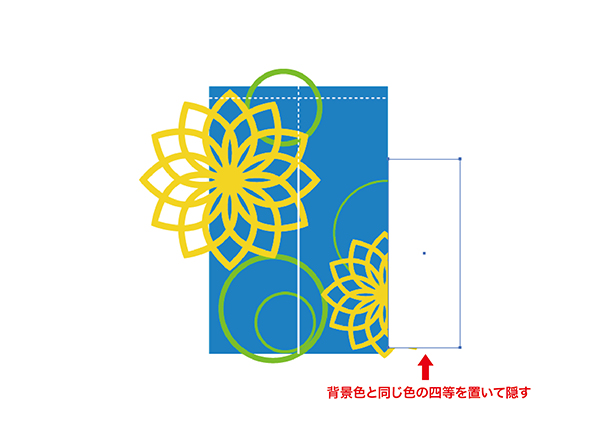
そのように思った時、もしかしたらこのように背景と同じ色の四角等を作って、隠したい部分の上から被せて制作していた方もいらっしゃるかもしれません。

実際、学生時代の私はしてました(^^;)
しかし、これはズレなどに伴う事故につながりやすいですし、何よりデータとしてあまり綺麗とは言えません。
ですがこれ、実はIllustratorにありますクリッピングマスクという機能を使えば、簡単にかつきれいに好きな形に切り抜くことができるんです!
これを通称『マスクをかける』と言います。
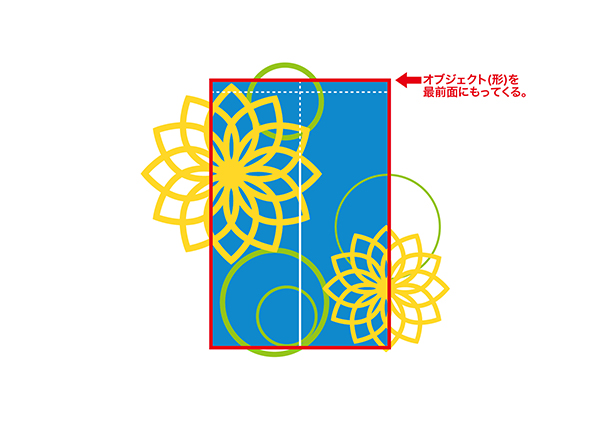
使い方としては、マスク(くり抜かれる方)より前に、くり抜く形のオブジェクト(形)を配置します。


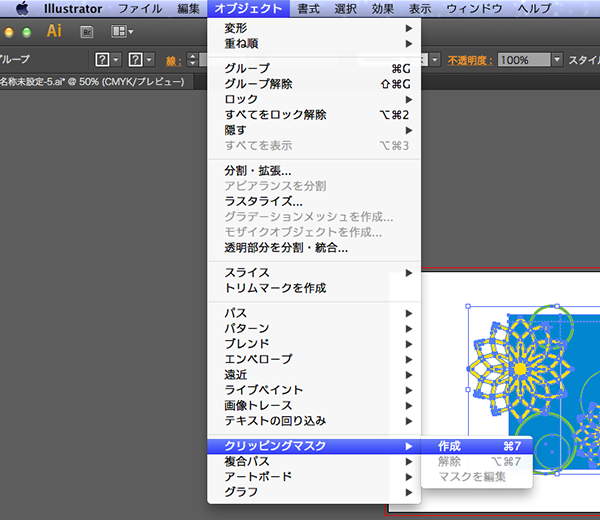
マスク(くり抜かれる方)とオブジェクトをふたつ選んで、クリッピングマスクをクリックすると

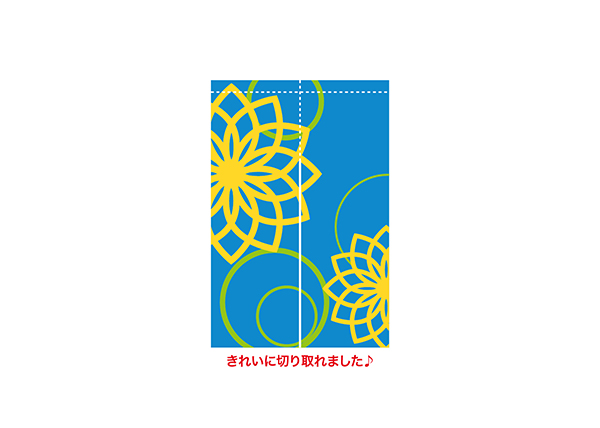
ご覧のように綺麗に四角でくり抜くことが出来ました!
お客様から完全データ入稿でデータを頂くことがあるのですが、その際に、たまに作られているデータのサイズとご希望サイズが異なっていて、変更してほしいという時がございます。
そんな時も、私たちがこの「クリッピングマスク」という作業で希望サイズに直して、原稿を送らせていただいているのです!
このクリッピングマスクで文字の形に柄をくり抜くこともできます。
文字にアウトラインをかけてオブジェクト(アウトラインをかけた文字の形)を最前面に持ってきて

クリッピングマスクをすると

このように綺麗にくり抜かれました。
この機能を使うとこんな風なデザインを作ることができます。

簡単で、様々なデザインを作っていく中で非常に便利な機能ですので、是非試してみてくださいね!
以上、オーダーのれんドットコムの小林でした。

お客様の要望をベースに作り上げていく、オリジナルののぼりや旗、幕、のれん、看板を、6つのインターネットショップを通じて受注、全国に製造販売。
SNSでは、お客様の事例や最新情報、知って得するお役立ち記事を配信しています。
| イラストレーターについて
| コメント
|
 ハクロマーク公式
ハクロマーク公式 ハクロマーク公式
ハクロマーク公式 ハクロマーク公式
ハクロマーク公式 ハクロマーク公式
ハクロマーク公式